front-end/HTMI CSS
Font Awesome 이용하기
Hoon0211
2023. 8. 8. 09:36
728x90
1. Font Awesome 직접 사용 방식
- Font Awesome 홈페이지에서 다운로드
- 파일 중에서 CSS, Webfonts를 작업 폴더에 넣기
- CSS 폴더 내에 있는 all.css 파일을 head에 링크
<link href="작업 폴더 있는 all.min.css 파일의 경로" rel="stylesheet">
2. Font Awesome CDN 링크 방식
- CSS 호스팅 하는 경우
- all.min.css 파일을 링크를 통해 직접 다운로드 방식이 아니더라도 사용 가능
- font awesome 5 cdnjs
- 장점도 존재 하지만 단점은 사이트가 다운 될 경우 CSS 파일 이용이 힘들어진다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" />
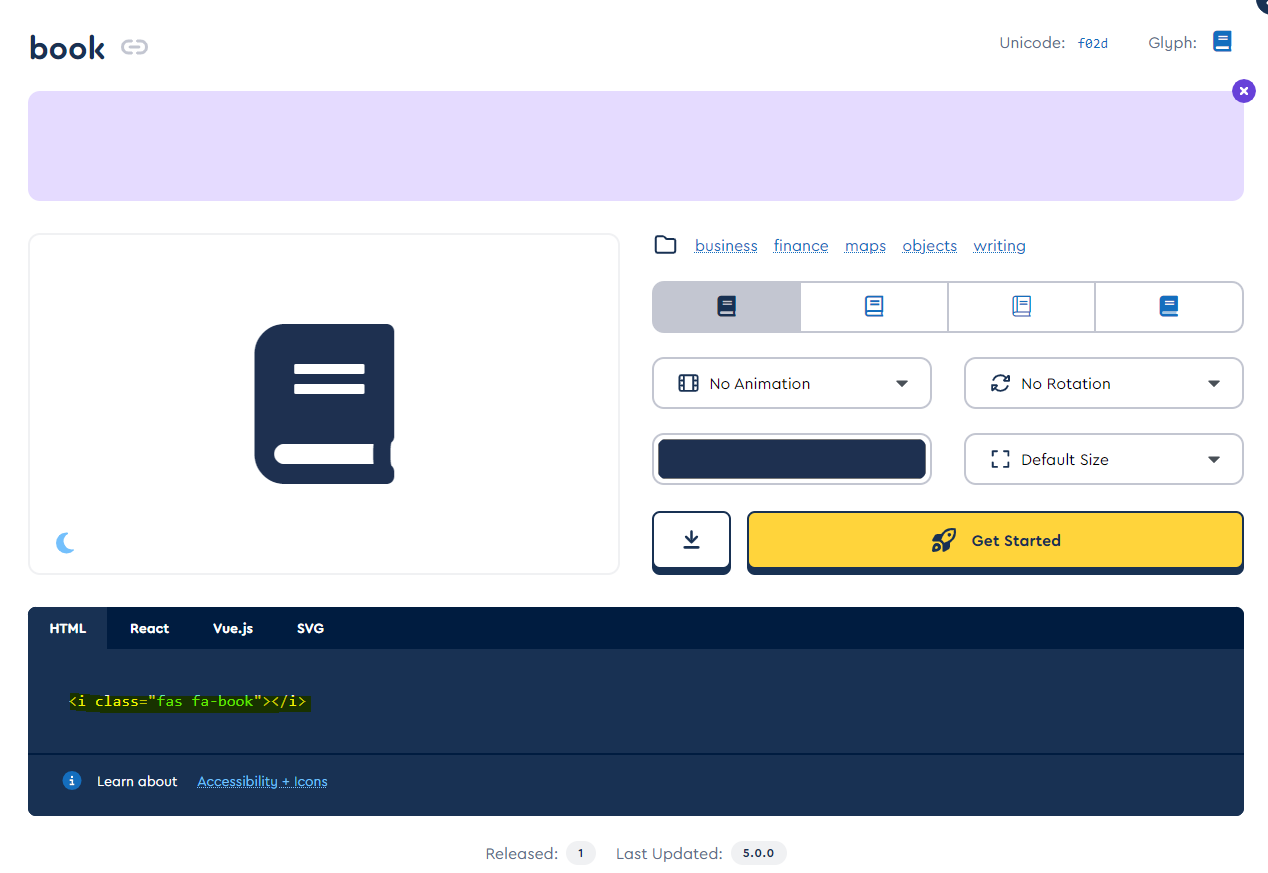
3. Font Awesome 아이콘 넣기
- Font Awesome홈페이지 접속
- ICON 탭에서 접속 후 6버전 혹은 5버전 클릭
- 필요한 아이콘을 검색
- HTML 코드를 복사 후 작업 HTML에 붙어넣기

<i class="fas fa-book"></i>
- 둥근원에 별모양 넣기
- 먼저 링크를 해야 됩니다.
- <link rel="stylesheet" href="fontawesome/css/all.css">
- CSS 파일
.box i {
background-color: burlywood;
width: 100px;
height: 100px;
border-radius: 50px;
text-align: center;
padding-top: 20px;
box-sizing: border-box;
color: white;
}- HTML 파일
- 그외 많은 스타일 변경 및 효과 넣는 방법
- https://fontawesome.com/v5/docs/web/style/
Styling with Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
<div class="box"><i class="fas fa-star fa-3x"></i></div>
728x90