-
중첩 라우팅 쉽게 이용하기(주소값 변경)front-end/React 2024. 2. 14. 12:34728x90
1. App 코드 내용
- import { Route, Routes } from 'react-router-dom'; 하기!
- App에 아래와 같은 코드를 작성을 합니다
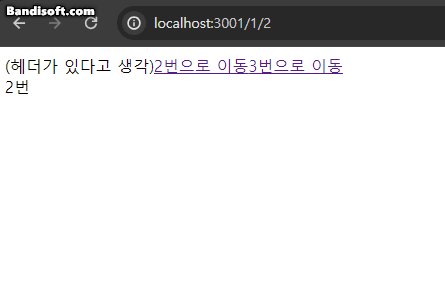
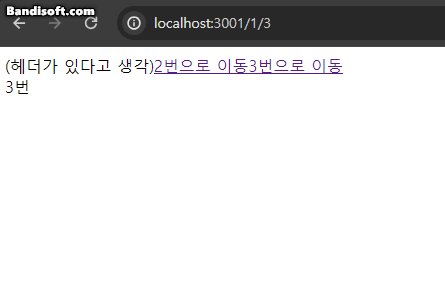
<Routes> <Route path="/1" element={<Page01 />}> <Route path="2" element={<Page02 />} /> <Route path="3" element={<Page03 />} /> </Route> </Routes>2. Page01 코드 내용
- import { Link, Outlet } from "react-router-dom";
import { Link, Outlet } from "react-router-dom"; const Page01 = () => { return ( <div> <div> (헤더가 있다고 생각) <Link to='/1/2'>2번으로 이동</Link> <Link to='/1/3'>3번으로 이동</Link> </div> <div> <Outlet /> </div> </div> ); } export default Page01;3. 참고 영상
 728x90
728x90'front-end > React' 카테고리의 다른 글
검색 지연을 위한 Devounce (0) 2024.03.12 Chakra UI React을 위한 UI 라이브러리 (0) 2024.02.27 npm xlsx vulnerabilities(취약점) 해결 방법 (0) 2024.02.07 React HTTP GET, POST, PATCH, DELETE 사용법 (0) 2024.02.06 npx create-react-app 에러 (0) 2024.01.05