-
검색 지연을 위한 Devouncefront-end/React 2024. 3. 12. 10:53728x90
1. 검색 지연의 필요성
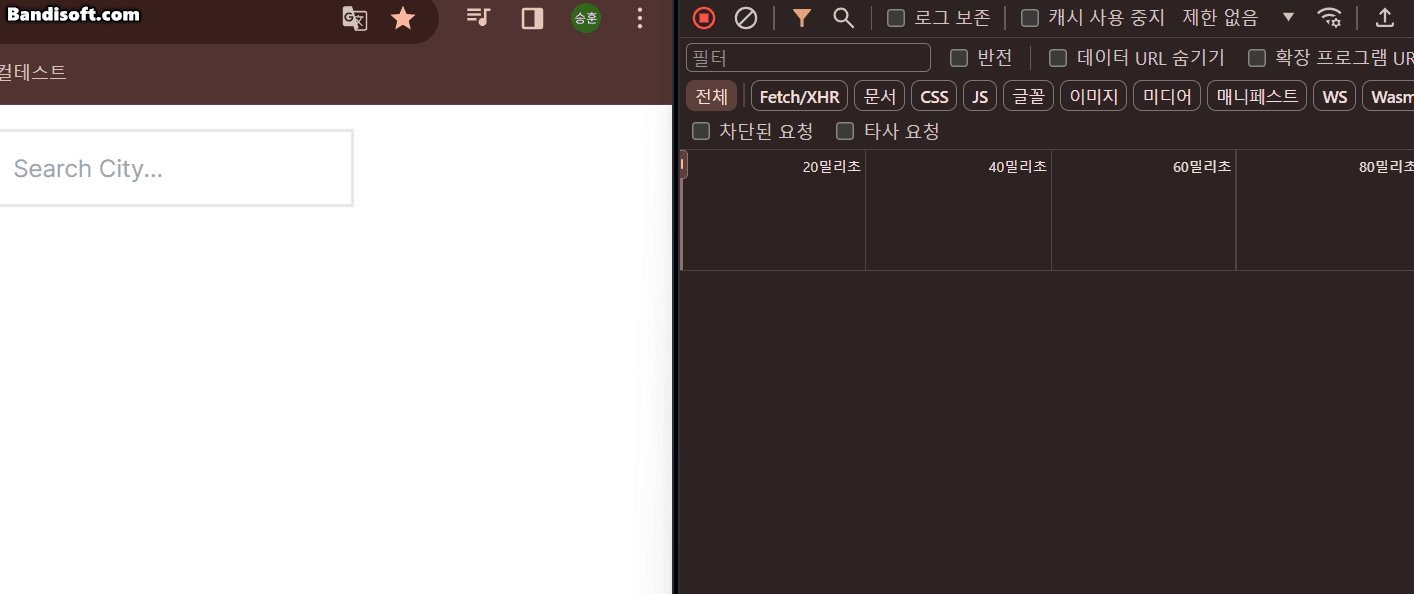
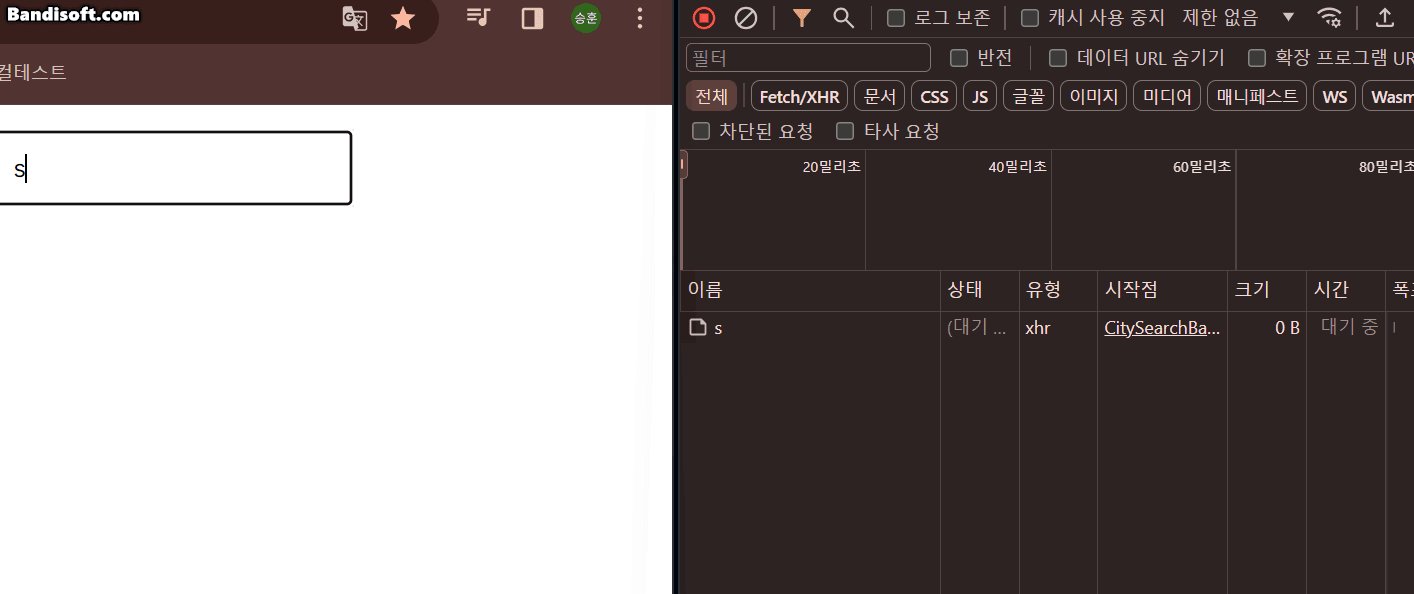
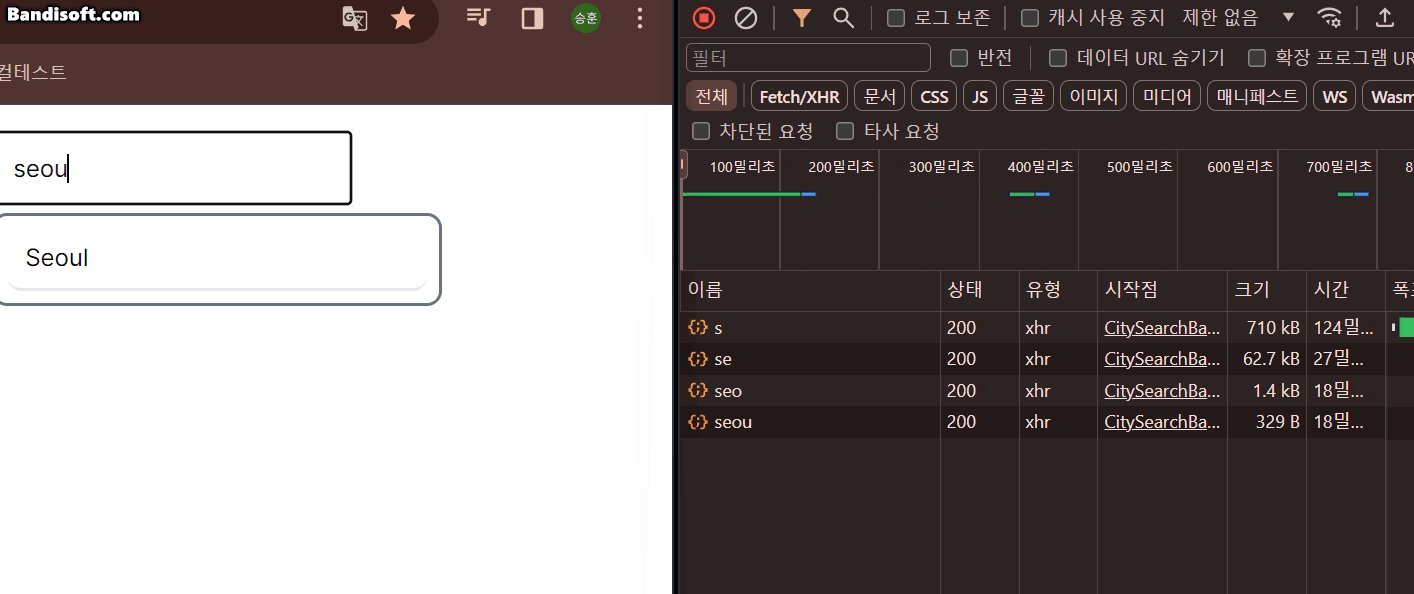
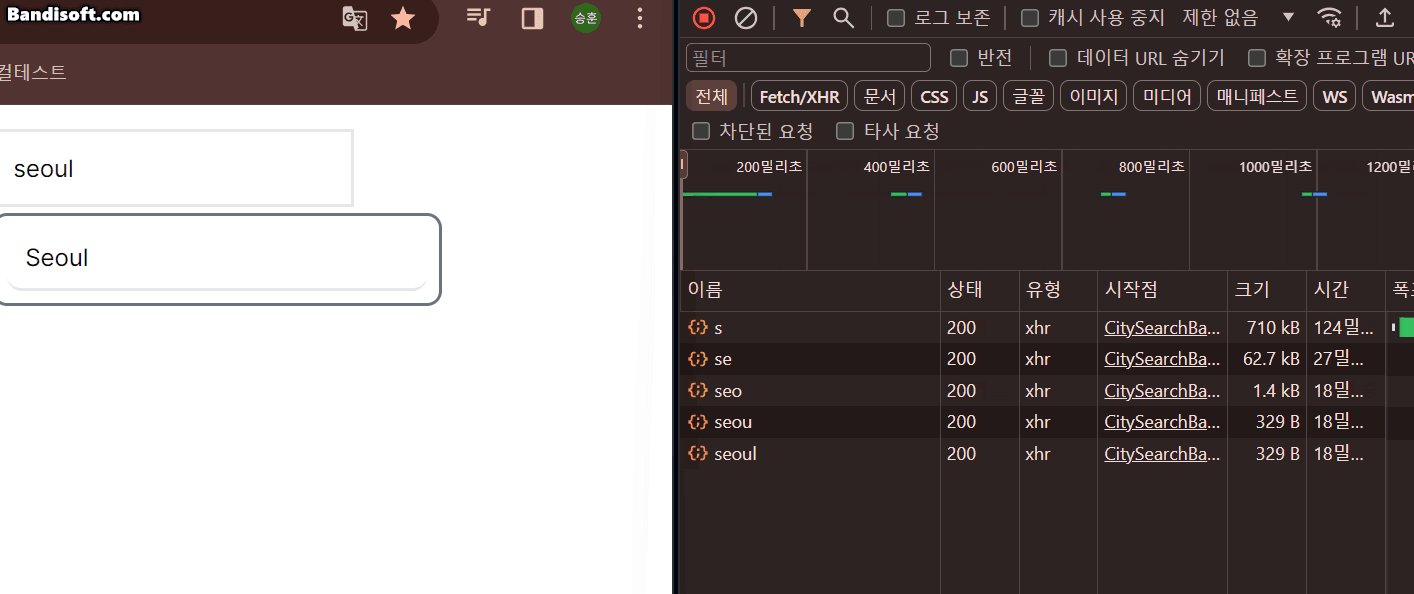
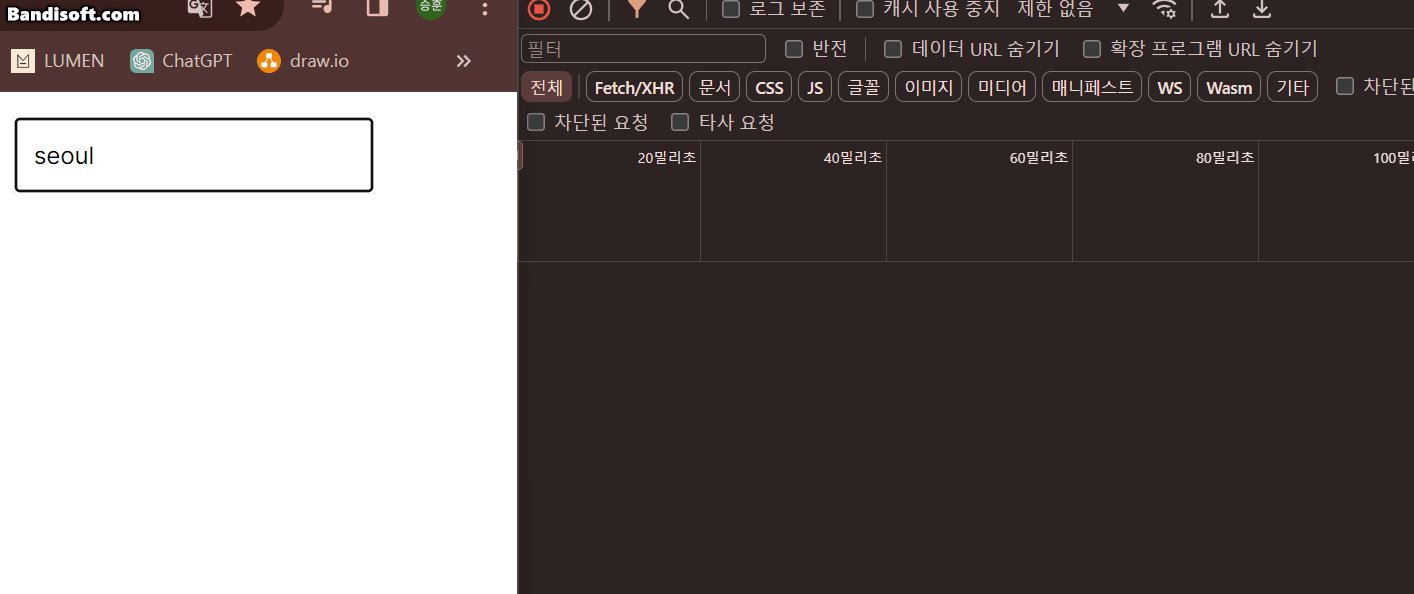
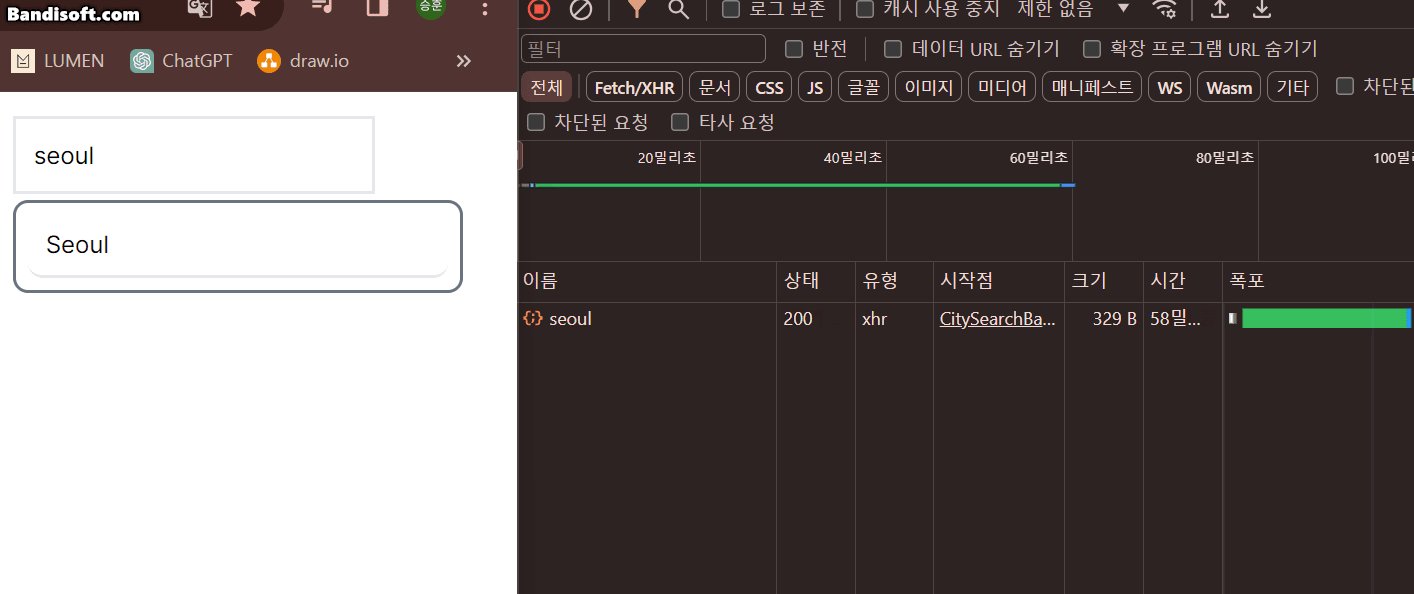
- 만약 검색창을 만들어서 리스트를 보여주는 기능이 존재하는 경우
- 타이핑 할때마다 요청을 보내게 되므로 성능에 안좋은 영향이 생김


2. Debounce
- debounce 는 function을 제어
- 설정된 시간 동안 타이핑을 멈출때까지 keyup 이벤트를 지연
- 지연된 시간을 통해 UI 코드에서 이벤트를 처리할 필요가 없어지고, 불필요한 API 호출도 감소가 됩니다.
useDebounce(디바운싱적용할입력값, 디바운싱지연시간); 728x90
728x90'front-end > React' 카테고리의 다른 글
React Tailwind 세팅 (0) 2024.04.02 React GPT API 사용해서 챗봇 만들기 (0) 2024.04.01 Chakra UI React을 위한 UI 라이브러리 (0) 2024.02.27 중첩 라우팅 쉽게 이용하기(주소값 변경) (0) 2024.02.14 npm xlsx vulnerabilities(취약점) 해결 방법 (0) 2024.02.07