-
JSX란?front-end/React 2023. 8. 3. 17:48728x90
1. JSX
- 나의 파일 안에 HTML 문법과 JS 문법을 동시에 작성할 수 있는 파일 확장자
- 장점 : HTML요소에 접근할 때마다 document 객체에 접근해줘야 하는 JS와 달리
하나의 파일 내에 HTML 요소가 있기 때문에 바로 접근이 가능하다. - 가독성이 좋고, 기능별 분류가 쉽다.
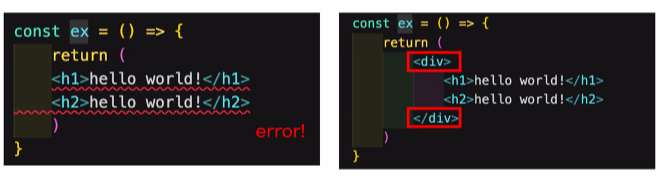
- 여러가지 요소가 있다면 반드시 부모 요소로 감싸야한다.
- 이때, 꼭 div 태그가 아니어도 상관없다(<> </>도 가능)
<div> <div> SIMTOO의 홈페이지에 오신걸 환영합니다.</div> <div>오늘은 여름휴가 입니다. 다음에 방문해주세요!</div> </div>
- 표현식 사용 가능하다.
- HTML 문법 내에서 JS 문법을 사용하려면? {표현식} 안에 작성
- - {표현식} 안에는 if문을 사용할 수 없음
- - {표현식} 안에는 if문을 사용할 수 없음
- 삼항 연산자로 대체 가능하다.
let openState = true; return ( <div> <div> SIMTOO의 홈페이지에 오신걸 환영합니다.</div> {/* A. 조건이 하나일 때 */} {/* {openState && <p>도움이 필요하시면 불러주세요!</p> } */} {/* B. 조건이 두개일때 삼향연산자 이용 */} {openState ? <p>도움이 필요하시면 불러주세요!</p> : <div>오늘은 여름휴가 입니다. 다음에 방문해주세요!</div>} </div> );- 단 조건이 3개 이상일 경우 JS영역에서 if문을 사용하는 것으로 가능하다.
- 리액트에서 class 대신 className을 사용
- 기존 html 태그(DOM 요소)를 사용할 때는 무조건 소문자로 시작
- 대문자의 경우 컴포넌트에서 사용
- 대문자의 경우 컴포넌트에서 사용
- 스타일 적용 시 객체 형태로 삽입
let txtStyle = { backgroundColor : 'pink', fontStyle : 'italic' }; return ( <div className='header' style={txtStyle}> SIMTOO의 홈페이지에 오신걸 환영합니다.</div> );- content가 없다 하더라도 끝태그를 생략할 수 없다
- HTML 문법 : <br> 사용가능
- React : <br></br> or <br/>
728x90'front-end > React' 카테고리의 다른 글
ES7+ React 확장 프로그램 단축키 (0) 2023.08.08 React 에서 이미지 가져오기(img태그) (0) 2023.08.07 React State (0) 2023.08.07 React 코드 2번 실행 되는 이유(Strict Mode) (0) 2023.08.07 리액트(React)란 (0) 2023.08.03