-
One-way reactive data flow 와 Context APIfront-end/React 2023. 8. 11. 14:13728x90
1. 단방향 데이터 흐름(one-way reactive data flow)의 장단점
- 단방향 데이터의 장점
- 관리가 용이하다
- DOM가 궁합이 좋다
- 안정성이 보장이 된다.
- 단방형 데이터 단점
- 자식요소에서 부모요소로 데이터를 바로 전달할 수 없다


- props로 데이터 전달하면 생기는 문제점은?
- 최하단 컴포넌트에서 최상단 있는 컴포넌트에 데이터를 전달할 경우
여러 컴포넌트를 연달아서 props를 전달해야 한다(props drillong) - 하위 > 상위 데이터 전달하는 과정 복잡하며, 많은 단계를 진행 할수록 실수도 잦아진다.
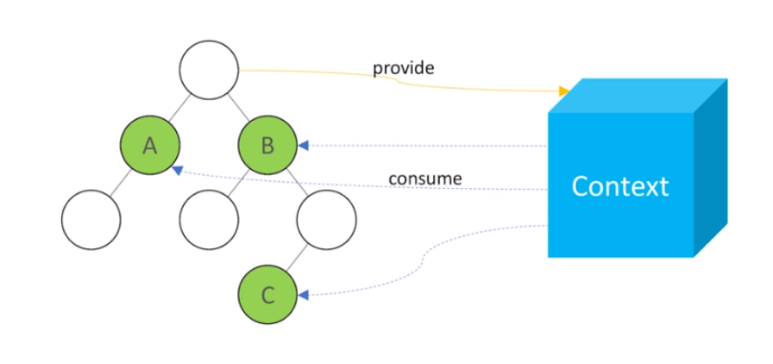
- context 라는 데이터 보관함을 통해 전역적으로 관리하는 방법이 나왔다.
2. Context API 장단점
- 장점
- 전역 상태 관리에 용이하다.
- 중첩 컴포넌트에 건편한 전달이 가능하다.
- 컴포넌트 분리 및 재사용성이 높다.
- 단점
- 복잡한 데이터 구조나 깊은 중첩 구조에서 관리하기 어려울 수 있다.
- Context 값이 변할때 마다 하위 컴포넌트가 불필요한 렌더링이 재실행될 수 있다.
- 디버깅 하기 어려우며, 어떤 컴포넌트 값이 변경 여부의 확인이 어렵다.

3. context 사용 방법
- context 파일을 생성해준다. (createContext) => export
- context를 사용할 컴포넌트에 import
- 전역적으로 관리해줄 컴포넌트를 Context.Provider로 감싸준다.
- 데이터를 받아올 컴포넌트에서는 useContext 함수를 이용한다.
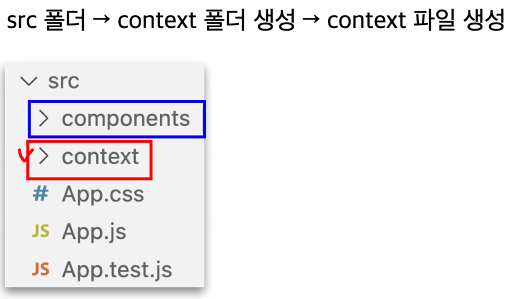
- 1. context 폴더 생성

- 2. context 파일 생성
// ColorContext.js 파일 import { createContext } from "react"; export const ColorContext = createContext(null)- 3.context 사용
//App1.js 파일 import React, { useState } from 'react' import ColorResult from './components/ColorResult' import ColorList from './components/ColorList' import { ColorContext } from './context/ColorContext' const App1 = () => { const [myColor, setMyColor] = useState('black') return ( <ColorContext.Provider value={{ myColor, setMyColor }}> <div> <h1>색상 변경하기</h1> <ColorList /> <hr /> <h1>선택한 색상</h1> <ColorResult /> </div> </ColorContext.Provider> ) } export default App2- 4. components 파일들
//ColorList.jsx 파일 import React, { useContext } from 'react' import { ColorContext } from '../context/ColorContext' const ColorList = () => { let color = ['red', 'orange', 'yellow', 'green', 'blue']; const { setMyColor } = useContext(ColorContext); return ( <div style={{ display: 'flex' }}> {color.map(item => <div onClick={(e) => { setMyColor(e.target.style.backgroundColor) }} key={item} style={{ width: '100px', height: '100px', backgroundColor: `${item}` }}></div> )} </div> ) } export default ColorList// ColorResult.jsx 파일 import React, { useContext } from 'react' import { ColorContext } from '../context/ColorContext' const ColorResult = () => { const {myColor} = useContext(ColorContext); return ( <div style={{ width: '100px', height :'100px', backgroundColor : `${myColor}`}}></div> ) } export default ColorResult5. 결과
 728x90
728x90'front-end > React' 카테고리의 다른 글
React Redux state 변경하기 (0) 2023.10.15 React Redux 설치, 세팅, 사용하기 (0) 2023.10.15 ES7+ React 확장 프로그램 단축키 (0) 2023.08.08 React 에서 이미지 가져오기(img태그) (0) 2023.08.07 React State (0) 2023.08.07 - 단방향 데이터의 장점