-
Typescript 타입 정리front-end/TypeScript 2024. 2. 21. 10:26728x90
1. primitive types
1. 변수에 타입이 지정 가능합니다.
let name: string = 'hoon' let age :number = 32; let marry :boolean = false;2. array 또는 object 자료 안에도 타입 지정 가능합니다.
let home :string[] = ['TV', '냉장고', '노트북'] let my : { age : number } = { age : 32 }3. 지정된 타입 외의 변경시 오류가 발생합니다.
let name : string = 'hoon'; name = 32; // Type 'number' is not assignable to type 'string'.(2322)4. 자동으로 타입이 지정이 됩니다.

2. union type
1. 타입 2개 이상 합친 새로운 타입이 가능합니다.
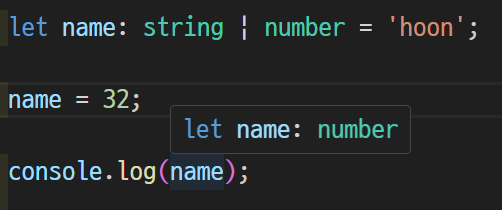
let name: string | number = 'hoon'; let age: (string | number) = 32; let home: number | string [] = [123,'TV','냉장고']2. 할당 하는 순간 타입이 확정이 됩니다.

3. 새로운 타입을 지정해도 새롭게 할당이 됩니다.

3. any type
1. 모든 자료형을 허용이 가능합니다.
let name: any = 'hoon'; name = 123; name = undefined; name = [];2. 쓰는 순간 타입스크립트 쓰는 이유가 없어진다. (변수 타입 체크 해제 기능)
4. unknown type
1. any와 같이 모든 자료형이 허용이 가능합니다.
let name: unknown = 'hoon'; name = 123; name = undefined; name = [];2. any type 대비 다른 변수에 들어가는 것은 불가능하다.
let name: unknown; let age: number = name; // Type 'unknown' is not assignable to type 'number'.3. 타입스크립트의 규칙에 적용이 된다.
let name: unknown = 1; name - 1; // 'name' is of type 'unknown'.728x90'front-end > TypeScript' 카테고리의 다른 글
Typescript 함수 methods에 type alias 사용법 (0) 2024.02.22 Typescript Aliases, readonly, Literal, as const (0) 2024.02.22 Typescript Narrowing & Assertion (0) 2024.02.21 Typescript 함수에 타입 지정하기 (0) 2024.02.21 react Typescript 설치하기(tsconfig 세부 설정) (0) 2024.02.21