-
javascript의 개요front-end/JavaScript 2023. 8. 7. 23:15728x90
1. javascript란?
- 웹 페이지를 동적으로, 프로그래밍적으로 제어하기 위해서 고안된 언어
- Front-end (리액트, next js)
- Back-end(NODE JS)
- 모바일 애플리케이션, dataBase(MongoDB, Realm)
- 머신러닝/ 딥러닝(Tensor Flow.js)
- AR/VR(AR.js)

2. javascript의 특징
- 모든 웹 브라우저에서 동작이 가능하다.
- 웹 브라우저에서 실행 결과를 즉시 확인힌다.
- 다양한 용도의 프로그램 개발이 가능하다.
- 다양한 자바스크립트 공개 API가 많다.
- 다양한 라이브러리와 프레임워크가 있다.
3. HTML의 조작과 변경
- html 조작과 변경으로 얻는 이점
- 탭, 모델 등 웹페이지 UI를 만들 수 있다.
- 유저가 입력한 데이터를 검사하는 것이 가능하다.
- 유저가 버튼 누르면 서버로 데이터 요청을 할 수가 있다.
- 그 외 등등 많은 것을 활용이 가능하다.
- body 태그 위쪽에 작성을 합니다.
<h1>안녕하세요</h1> <h1 id="simtoo">JS 초보 심투입니다.</h1>- document.getElementById(바꿀요소). 무엇을 = '어떻게';
- document 웹문서
- . ~의
- getElementById('simtoo') 아이디가 'simtoo'인 요소(element)를 찾아서
- innerHTML 내부 HTML
- = 있는 것을 대입해라
- 'JS 중수 심투입니다.' 내용을
<script> document.getElementById('hi').innerHTML = 'JS 중수 심투예요'; </script>- 입력과 출력
- document.wute(출력 할 내용);
- HTML 문서 내에 출력

- console.log(출력 할 내용);
- console 창에 출력

- alert(출력 할 내용);
- 알람 팝업창으로 출력

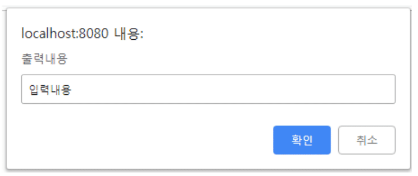
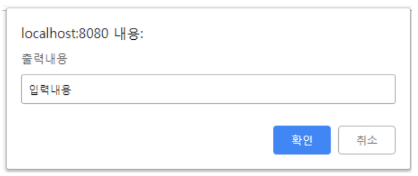
- prompt("출력 내용","입력내용");
- 입력창을 통한 입력문

- confirm("출력문 작성");
- 확인 및 최소를 통한 입력문
- 리턴 타입 : boolean

4. 셀렉터와 메소드
- getElementById()는 셀럭터입니다.
- HTML 요소를 찾기 위해서 사용을 합니다.
- HTML 요소를 찾기 위해서 사용을 합니다.
- . innerHTML. style 등등 점 이후 작성되고 괄호가 없는 것은 메소드라고 합니다.
- HTML의 요소를 변경을 결정하기 위해서 사용합니다.
728x90'front-end > JavaScript' 카테고리의 다른 글
JS input, change 이벤트의 차이점 (0) 2023.08.21 JS if else 조건문 (0) 2023.08.21 Map, Filter 함수 (0) 2023.08.10 JS function 문법과 매개변수(parameter), addEventListener (0) 2023.08.09 javascript 변수(var, let, const 차이점) (0) 2023.08.08