-
ML 모델 성능 평가(K-fold cross-validation, GridSearchCV)ML&DL&AI/ML 2023. 8. 21. 09:44728x90
1. 모델 성능 평가
- 일반적인 경우
- 전체 데이터 100%
- Train Data 80%
- Test Data 20%
- 데이터의 분할과 용도
- 전체 데이터 100%
- Train Data 60~70%
- Validation Data 15~20%
- Test Data 15~20%
* 해결방안 : 검증 Data를 하나로 고정하지 않고 Test 데이터의 모든 부분을 사용
2. K-fold cross-validation
- Test 데이터를 k개의 그룹으로 나누기
- K-1개의 그룹을 학습에 사용
- 나머지 1개의 그룹을 이용해서 평가 수행
- 2번, 3번 과정을 k번 반복
- 모든 결과의 평균을 구하기
- 장점과 단점
- 장점
- 모든 Test 데이터 셋을 평가에 활용할 수 있다.
- 평가에 사용되는 데이터 편중을 막을 수 있다.
- 특정 평가 데이터 셋에 overfit 되는 것을 방지할 수 있다
- 모든 Test 데이터 셋을 훈련에 활용 할 수 있다.
- 정확도를 향상시킬 수 있다.
- 데이터 부족으로 인한 underfitting을 방지할 수 있다.
- 데이터 세트 크기가 충분하지 않은 경우에도 유홍하게 사용 가능하다.
- 모든 Test 데이터 셋을 평가에 활용할 수 있다.
- 단점
- 여러번 학습하고 평가하는 과정을 거치기 때문에 모델 훈련/평가 시간이 오래 걸린다.
- 동작 방법

- 사용법
- cross_val_score()함수
from sklearn.model_selection import cross_val_score score = cross_val_score(모델, X, y, cv=나눌 개수) score3. GridSearchCV를 이용한 모델의 성능 개선
- sklearn 라이브러리에서 제공해주는 모델 성능 개선 함수
- 사용자가 모델과 hyper parameter들을 지정
- GridSearchCV 함수가 순차적으로 hyper parameter들을 변경해가면서 학습과 평가를 수행
- 가장 성능이 좋은 hyper paramete를 제시
# 가장 높은 성능일 때의 모델에 대한 파라미터 조합 확인 print(grid.best_params_) {'max_depth' : 3, 'max_leaf_nodes' : 4 ...} model_best = DecisionTreeClassifier(max_depth=3,max_leaf_nodes = 4 ...} model_best.fit(X_train,y_train) # feature_importances 이용, 영향력 높은 특성 확인- 사용방법
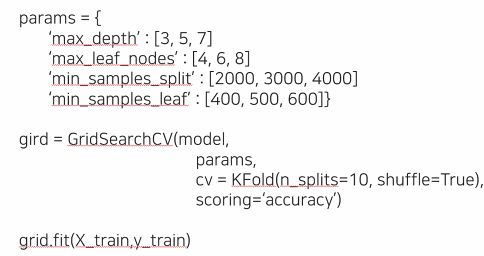
- from sklearn.model_selection import = Kfold, GirdSerchCV
 728x90
728x90'ML&DL&AI > ML' 카테고리의 다른 글
ML Linear Model(선형 모델) (0) 2023.09.03 ML 데이터 스케일링 (0) 2023.08.30 ML AdaBoost(Adaptive Boosting) (0) 2023.08.16 앙상블(Ensemble) 모델 (0) 2023.08.16 ML Decision Tree (0) 2023.08.14 - 전체 데이터 100%