-
CSS 기본 구조 및 선택자front-end/HTMI CSS 2023. 6. 5. 12:51728x90
1. CSS 란?
- Cascading Style Sheet
HTML 문서의 스타일을 꾸밀 때 사용하는 스타일 시트 언어
HTML 정보
CSS 디자인
2. CSS 기본 문법
Selector(선택자), Value(속성값), Property(스타일속성)
- 작성 방법
선택자 {
선언
선언
}
* 선언 방법
속성 : 값;
h1{ color: indianred; background-color: silver; }- font 속성
글자의 폰트를 정의하는 속성
font-family 글꼴 font-size 글자크기 font-weight 글자두께 font-style 글자 스타일 h2{ font-family : '나눔고딕', '굴림','돋움'; /* 글꼴의 집합, 최대한 비슷한 폰트 사용하기 */ font-size: 50px; /* 글꼴 크기 조절 */ font-weight: lighter; /* 100~900 사용 가능, bold, bolder, loght 등등 */ /* 글꼴에서 설정한 옵션만 사용 가능 */ font-style: italic; }body에 내용을 작성후 실행을 하면.
<body> <h1>월요일</h1> <h2>내일쉰다</h2> </body>
3. CSS 선택자
<body> <h1>내일 뭐할까??</h1> <h1>고민중 입니다.</h1> <p>쉬는날 에는</p> <p>하루종일</p> <p>자는게 최고입니다.</p> </body>
- 전체 선택자 ( * )
HTML 문서에서 사용 할 수 있는 모든 요소를 한번에 선택자로 지정
* { color: salmon; }
- 태그 선택자 (태그 이름)
HTML 태그명으로 선택자를 지정
h1{ background-color: pink; }
*선택자들을 구분해서 지정해줘야하는 경우 : 클래스/아이디 사용
- 클래스 선택자(.클래스명)
HTML 클래스 속성값으로 선택자를 지정
<p class = "info">쉬는날 에는</p> <p class = "info">하루종일</p>.info { color: black; }
- 아이디 선택자(#아이디명)
HTML 아이디 속성값으로 선택자를 지정
<h1 id="title">내일 뭐할까??</h1>#title { color: yellow; }
정의 가능 개수 재사용 횟수 언제 사용하나요? 클래스
속성한 HTML 문서 내에
여러개 존재 가능몇번이고 가능 반복적으로
사용하는 스타일아이디
속성한 HTML 문서 내에
한 개만 존재한페이지에 한번 한페이지에 한 번만
들어가는 정보의 스타일- 그룹 선택자
원하는 요소들을 콤마( , )로 묶어서 한번에 쓸 수 있는 선택자
4. 계층 선택자
특정 위치의 요소를 계층적 구조로 선택
자식 선택자 ( > ) 자손 선택자 ( ) 공백 인접형제 선택자 ( + ) 일반형제 선택자 ( ~ ) - 자손선택자
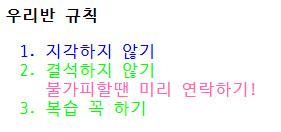
<div> <strong>우리반 규칙</strong> <ol> <li>지각하지 않기</li> <li>결석하지 않기</li> <span>불가피할땐 미리 연락하기!</span> <li>복습 꼭 하기</li> </ol> </div>div 태그를 기준으로 자손인 span의 색을 tomato
div 태그를 기준으로 자손인 li의 색 blue
<style> div span { color: tomato; } div li { color: blue; } </style>
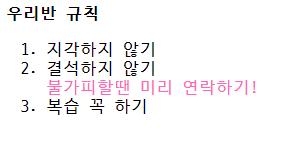
- 자식 선택자
oi태그를 기준으로 자식인 span 색을 hotpink
ol>span{ color: hotpink; }
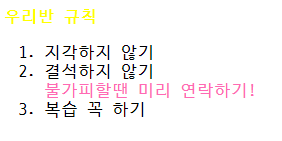
- 인접형제 선택자
li를 기준으로 근접해서 붙어있는 li의 색을 green
li+li { color: green; }
- 일반형제 선택자
li를 기준으로 형제 관계인 li들의 색을 lime
li+li { color: green; }
rule이라는 하는 클래스 중에서도 li 태그에 해당하는 친구만 바꿔주고 싶어
li.rule{ color: black; }<li class="rule">지각하지 않기</li> <li class="rule">결석하지 않기</li> <span class="rule">불가피할땐 미리 연락하기!</span> <li class="rule">복습 꼭 하기</li>
- 선택자 우선순위
- 전체 선택자 : 0
- 타입 선택자 : 1
- 클래스 선택자 : 10
- 아이디 선택자 : 100
li, span{ color: coral; } div *{ color: yellow; }
- 반응선택자(hover, active)
- hover : 요소에 마우스를 올렸을 때 반응
strong 태그에 마우스를 올리면 배경색을 노란색으로
strong:hover{ background-color: yellow; }- active : 요소를 클릭하고 있는 동안
span 태그를 클릭하면 배경색을 파랑으로
span:active { background-color: blue; }728x90'front-end > HTMI CSS' 카테고리의 다른 글
CSS margin, padding, border, position (0) 2023.06.07 CSS 공간분할태그, 가시속성 (0) 2023.06.07 CSS 크기 단위, 디스플레이, selector (0) 2023.06.07 HTML 입력 양식 태그 & 이미지 클릭으로 링크 이동 (0) 2023.06.03 HTML 기본 태그 & 코드 정렬 커맨드 (0) 2023.06.02