-
HTML 기본 태그 & 코드 정렬 커맨드front-end/HTMI CSS 2023. 6. 2. 12:46728x90
- 코드 정렬 커맨드
- Windows : Shift + Alt + F
- MAC : Shift + Option + F
- Linux : Ctrl + Shift + I
1. HTML의 기본태그
<p>글 본문</p> <h1>글 제목</h1> <img src="이미지 경로"> <a href="">링크</a> <button>버튼</button> <ul><li>리스트</li></ul> <ol><li>리스트</li></ol>- 태그을 열면 태그를 닫아야 된다.
- but 닫지 않아도 되는 태그도 존재를 합니다. 대표적으로
<img>가 있습니다.
- but 닫지 않아도 되는 태그도 존재를 합니다. 대표적으로
- 특정 태그는 안에 href=" ", src=" " 이런 속성을 집어넣어서 추가 정보를 입력이 가능합니다.
- href는 클릭시 이동할 링크 기입 가능하고, src는 파일 경로를 기입 가능합니다.
- 용도에 맞는 태그를 사용를 해야 됩니다.
- HTML은 마크업언어기 때문에 자료의 구조를 쉽게 파악 하는것이 목적입니다.
- 용도에 맞는 태그를 사용하면 더욱 '웹표준'에 맞게 됩니다.
1.1 다중 속성을 사용하는 방법
<body bgcolor="pink" text="red"> </body>
2. 제목(headline) 태그
<h>제목</h>
h : headLine의 약자 (h1~h6)
html문서 본문에서 제목을 표현하는 태그
크기, 굵기별로 숫자를 붙여서 사용
숫자가 작을수로 글씨가 크고, 중요도가 높다<body> <h1>h1태크입니다.</h1> <h2>h2태크입니다.</h2> <h3>h3태크입니다.</h3> <h4>h4태크입니다.</h4> <h5>h5태크입니다.</h5> <h6>h6태크입니다.</h6> </body>
3. 본문 태그
- p 태그(paragraph)
<p>내용<p>
단락 단위로 표현이 되기때문에 가로 한줄 영역을 전부 차지 한다.
- span태그
<span>내용</span>
문장으로 표현이 되기 때문에 내가 넣은 내용만큼만 영역으로 차지한다.<p>P태그 입니다.</p> <p>P태그 입니다.</p> <span>점심은 뭐 드시나요?</span> <span>저는 빵을 먹습니다.</span>
- span 태그와 일반 텍스트의 차이
span태그는 스타일 지정이 가능하다.
특징이 없지만 그럼에도 불구하고 우리가 태그를 사용해야 하는 이유는
특정 요소에마 접근하기 위해서!- 강조 태그
- b태그
<b>내용</b>
다른텍스트와 구별할떄 사용하는 태그
bold 시각적 의미로 강조해주는 태그- strong 태그
<strong>내용<strong>
중요한 문구를 강조하는 태그
실질적 의미의 강조<b>공지 사항</b> <p>지각 금지!!</p> <span>이 좌석은</span> <strong>노약자, 임산부만</strong> <span>이용 가능합니다.</span>
- 기타 태그
- br 태그(줄바꿈 태그)
<br>
<span>점심은 뭐 드시나요? <br> </span> <span>저는 빵을 먹습니다.</span>
- hr태그(수평선 태그)
<hr>
<b>공지 사항</b> <p>지각 금지!!</p> <hr> <span>이 좌석은</span> <strong>노약자, 임산부만</strong> <span>이용 가능합니다.</span>
4. 리스트 태그
1. 리스트 공간 선언 : ol, ul
2. 리스트 안에 들어갈 실질적 데이터 : li
ol과 ul는 li 태그는 무조건 사용해야 한다!!
- ol (ordered list) : 정돈되어있는 리스트 (순서o)
- ul (unodered list) : 정돈되어있지 않은 리스트(순서X)<ol> <li>물을 끓인다.</li> <li>라면을 넣는다.</li> <li>계란을 넣는다.</li> </ol> <ul> <li>물을 끓인다.</li> <li>라면을 넣는다.</li> <li>계란을 넣는다.</li> </ul>
TIP
1. P태그를 3개 만들기 : P*3
2. 정돈 되어 있는 3개의 항목의 리스트 만들기 : ol>li*3
5. a태그
<a href="url">텍스트</a>
하이퍼 링크를 걸어주는 태그
현재 문저에서 다른 문서로 즉시 접근 가능
href hypertext reference로 연결할 주소 지정 value 문서 내 특정 위치 이동 target 링크된 내용이 열릴 대상
_blank : 링크 클릭시 새창
_self : 현재와 동일한 브라우저 창<a href="https://sim-too.tistory.com/">이걸 클릭하면서 블로그로 이동 합니다.</a>- 절대 경로 : 웹페이지나 파일이 가진 고유 경로
- 상대 경로 : 특정위치를 기준으로 파일을 찾는다(내부자료연결)
/ = 루트 폴더 기준. (web root)
./ = 현재 폴더 기준 (생략가능)
../ = 상위 폴더 기준
../../../ = 여러번의 상위 폴더
<!-- 절대 경로 --> <a href="https://sim-too.tistory.com/">이걸 클릭하면서 블로그로 이동 합니다.</a> <!-- 상대 경로 --> <a href="ex04_리스트실습.html">ex04_리스트 실습</a>6. 이미지태그
<img src="경로" alt="설명">
이미지 링크를 걸어주는 태그
<h4>절대경로로 이미지 가져오기</h4> <img src="https://i.namu.wiki/i/IFjfI4nHiH4ROxcevtHKZ1e3eAVU1uwiTeVEVJ4Q4Ish60aj5n29HXEzW3cqIxWvQfbz9NLK0Yp5C1xbtU_p91mf5tve8SoWjn37Eoyb2uJ1WIymj7Xl7vq95cLQxa0BdJ9cS6uU4GFlxbMri6FaYw.webp" alt="PS5 사진"> <h4>상대경로로 이미지 가져오기</h4> <img src="./IMG/ps5.webp" alt="ps5">7.테이블 태그
<table> </table>
table을 만들 때 사용하는 태그
<caption> </caption>
표의 제목을 나타내는 태그
<thead> </thead>
Header Content를 모아놓은 태그
<th> </th>
행 내부의 제목 셀 태그
<tbody> </tbody>
body Content를 모아 놓은 태그
<tr> </tr>
표의 행을 만들 때 사용하는 태그
<td> </td>
행 냅의 일반 셀 태그
<td rowspan="숫자"> </td>
셀을 세로로 병합
<td colspan="숫자"> </td>
셀을 가로로 병합
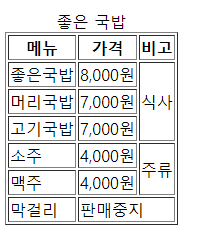
<table border="1"> <caption> 좋은 국밥 </caption> <thead> <tr> <th>메뉴</th> <th>가격</th> <th>비고</th> </tr> </thead> <tbody> <tr> <td>좋은국밥</td> <td>8,000원</td> <td rowspan="3">식사</td> </tr> <tr> <td>머리국밥</td> <td>7,000원</td> </tr> <tr> <td>고기국밥</td> <td>7,000원</td> </tr> <tr> <td>소주</td> <td>4,000원</td> <td rowspan="2">주류</td> </tr> <tr> <td>맥주</td> <td>4,000원</td> </tr> <tr> <td>막걸리</td> <td colspan="2">판매중지</td> </tr> </tbody> </table> 728x90
728x90'front-end > HTMI CSS' 카테고리의 다른 글
CSS margin, padding, border, position (0) 2023.06.07 CSS 공간분할태그, 가시속성 (0) 2023.06.07 CSS 크기 단위, 디스플레이, selector (0) 2023.06.07 CSS 기본 구조 및 선택자 (0) 2023.06.05 HTML 입력 양식 태그 & 이미지 클릭으로 링크 이동 (0) 2023.06.03
