-
HTML 입력 양식 태그 & 이미지 클릭으로 링크 이동front-end/HTMI CSS 2023. 6. 3. 13:46728x90
- 이미지 클릭으로 링크 이동
ex) 이미지 클릭하면 네이버로 이동
<a href="http://naver.com"> <img src="이미지 주소"> </a>1. 입력양식 태그
- form 태그
<form action=" "> <from>
사용자로부터 데이터를 입력받아서 전송할 때 사용
method : 데이터가 서버로 제출될 때 사용
action : 데이터를 전송할 위치
- input 태그
<input type=" " name=" ">
입력을 받는 태그
* name속성은 필수
name은 입력받은 데이터를 구분하는 역할
입력받은 text가 id인지 name인지 구분placeholder : 미리보기 기능
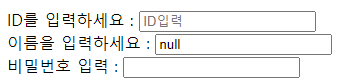
value : 기본값 지정<form action=""> ID를 입력하세요 : <input type="text" name="id" placeholder="ID입력"> <br> 이름을 입력하세요 : <input type="text" name="name" value="null"> <br> 비밀번호 입력 : <input type="password" name="pw"> </form>
- select 태그
<select name=" "> </select>
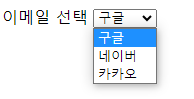
<select name="email"> <option value="google">구글</option> <option value="naver">네이버</option> <option value="kakao">카카오</option> </select>
* option태그가 아닌 select태그에 name을 지정하는 이유사용자는 option중에서 최종 1개만 선택을 하기 때문에, 1개 데이터만 전송
option태그의 value값은 option 태그의 content가 아닌 다른 값을 넘기고 싶을 때 기본값 지정
value가 없으면 구글 선택 시 구글 텍스트가 전송
value가 있으면 구글 선택시 google 텍스트가 전송- checkbox
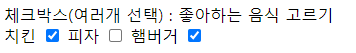
체크박스(여러개 선택) : 좋아하는 음식 고르기 <br> 치킨 <input type="checkbox" name = "food" value="chicken"> 피자 <input type="checkbox" name = "food" value="pizza"> 햄버거 <input type="checkbox" name = "food" value="hurger">
* name를 food로 통일하는 이유!
치킨 피자 햄버거를 선택한 이유가 좋아하는 음식이라는 그룹으로 묶여야 하기 떄문에
name을 food로 통일, 선택 된 체크박스의 값은 value속성으로 어떤값인지 구분- radio
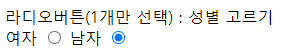
라디오버튼(1개만 선택) : 성별 고르기 <br> 여자 <input type="radio" name="성별"> 남자 <input type="radio" name="성별">
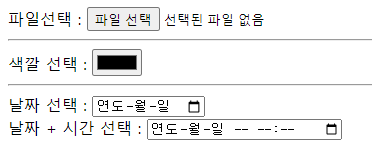
- 파일 색깔 날짜
파일선택 : <input type="file" name="file"> <hr> 색깔 선택 : <input type="color" name="color"> <hr> 날짜 선택 : <input type="date" name="birthday"> <br> 날짜 + 시간 선택 : <input type="datetime-local" name="meeting">
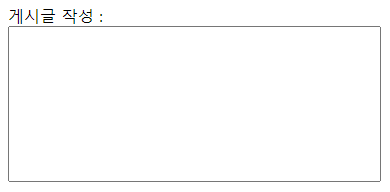
- 게시글 만들기
게시글 작성 : <br> <textarea name="" id="" cols="50" rows="10" style="resize: none;"></textarea>
- 초기화 버튼 전송 버튼
reset : input요소의 모든 값을 초기화
sumit : input요소의 모든 값을 전송초기화 버튼 <input type="reset" value="초기화 버튼"> <hr> 전송 버튼 <input type="submit" value="로그인">
- iframe 태그
<iframe> </iframe>
현재 HTML문서에 다른 문서를 포함시킬 때 사용
속성 설명 src iframe에 삽입될 주소 name iframe요소의 이름 width 너비 지정 height 높이 지정 <iframe src=“./test.html”></iframe> <iframe src=http://www.daum.net></iframe> <iframe src=“https://www.youtube.com/embed/주소”></iframe>- 미디어 태그
<video> </video>
비디오 포맷을 웹페이지 보여주는 태그
* 지원되는 확장자 : MP4, WebM, Ogg
<audio> </audio>
오디오 포맷을 웹페이지 보여주는 태그
*지원되는 확장자 : MP3, WAV, Ogg
속성 설명 src 파일의 경로 autoplay 자동 재생 지정 controls 재생 버튼 출력 muted 음성 출력 음소거 loop 재생 끝나고 나서 자동 재생 - label 태그와 for 속성
<input type="checkbox" id="subscribe"> <label for="subscribe">누르기</label>label과 for 속성을 적절히 활용하면 input대신 label을 눌러도 input을 선택 가능
(input의 id, label의 for 속성을 똑같게)
728x90'front-end > HTMI CSS' 카테고리의 다른 글
CSS margin, padding, border, position (0) 2023.06.07 CSS 공간분할태그, 가시속성 (0) 2023.06.07 CSS 크기 단위, 디스플레이, selector (0) 2023.06.07 CSS 기본 구조 및 선택자 (0) 2023.06.05 HTML 기본 태그 & 코드 정렬 커맨드 (0) 2023.06.02